REI Landleads: Using Elementor to Edit Pages
What is Elementor?
REI Landleads uses a powerful and user-friendly page editor, Elementor. This plugin allows you to have complete control over your website and uses drag and drop technology to make the whole design process much simpler.
Elementor also allows you to live edit the content that’s in your blocks so you can make modifications and see results instantly.
NOTE For the general Elementor tutorial, please visit here.
Which Pages Uses Elementor?
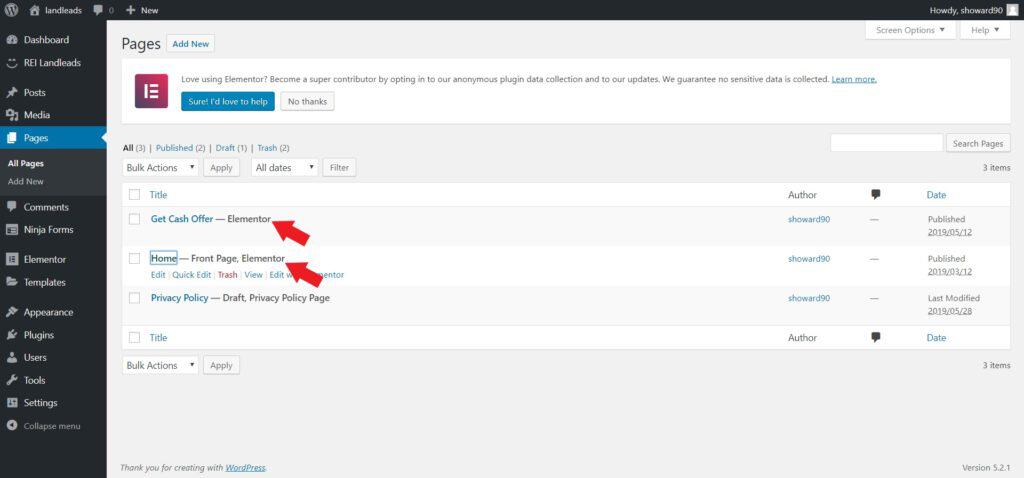
A quick way to check which page is using Elementor is to go to WordPress Admin Dashboard → Pages → All Pages. You will then see a note next to each page that uses Elementor as you can see below:

NOTE If you are creating a simple text and image page, such as the Privacy Policy page, we suggest using the WordPress built-in block editor.
.png)